The Provenance Tracking Library
Trrack is a library to create and track provenance (history) in web-based apps. Trrack allows you to create and maintain a non-linear provenance graph representing the history of the state of your visualization. Through this graph, you can easily implement complete action recovery, as well as store custom metadata and annotations.

Features
- Power you application to track user interactions or changes
- Enable undo/redo functionality
- Track changes in non-linear manner with branches
- Add custom metadata and annotations to each node in the graph
- Simple API
- Full Typescript support
Companion Library
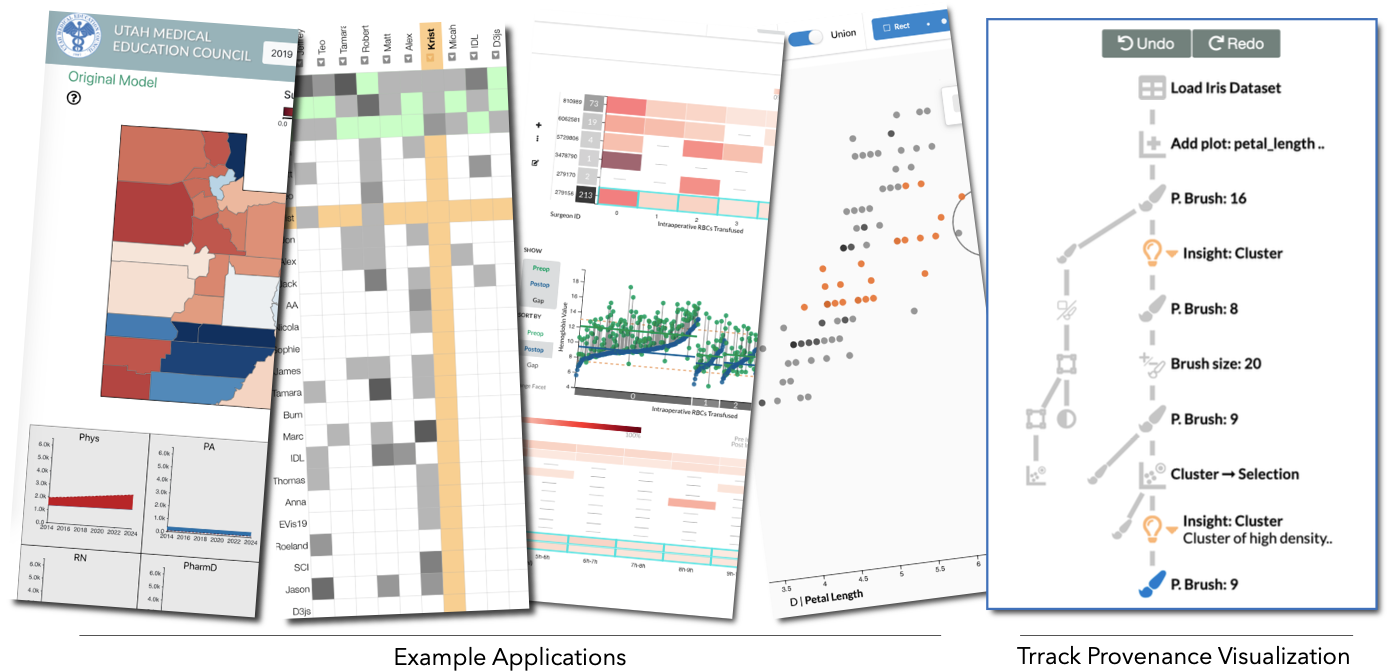
Trrack does back-end history management only. If you want to use the history/provenance visualization as well, check out the trrack-vis library (opens in a new tab), which is designed to provide a customizable front-end for the Trrack library.
Usage
To use Trrack, your application has to be explicit about state: any action that you want to track has to be captured as part of a state that you pass to the Trrack library.

Trrack v2 also supports action-based provenance tracking.
Funding
We gratefully acknowledge funding by the National Science Foundation (IIS 1751238).